Tutorial

While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the 'report an issue' button at the bottom of the tutorial.
Vue Access Slot Props App
While basic component slots are all fine and dandy, sometimes you want the template inside the slot to be able to access data from the child component hosting the slot content. For example, if you're trying to allow custom templates in a container while still retaining access to those containers' data properties, you'll want to use a scoped slot.
This page assumes you've already read the Components Basics.Read that first if you are new to components. Vue implements a content distribution API that's modeled after the current Web Components spec draft, using the slot element to serve as distribution outlets for content. This allows you to compose components like this.
Vue Access Props In Method


Props In Vue
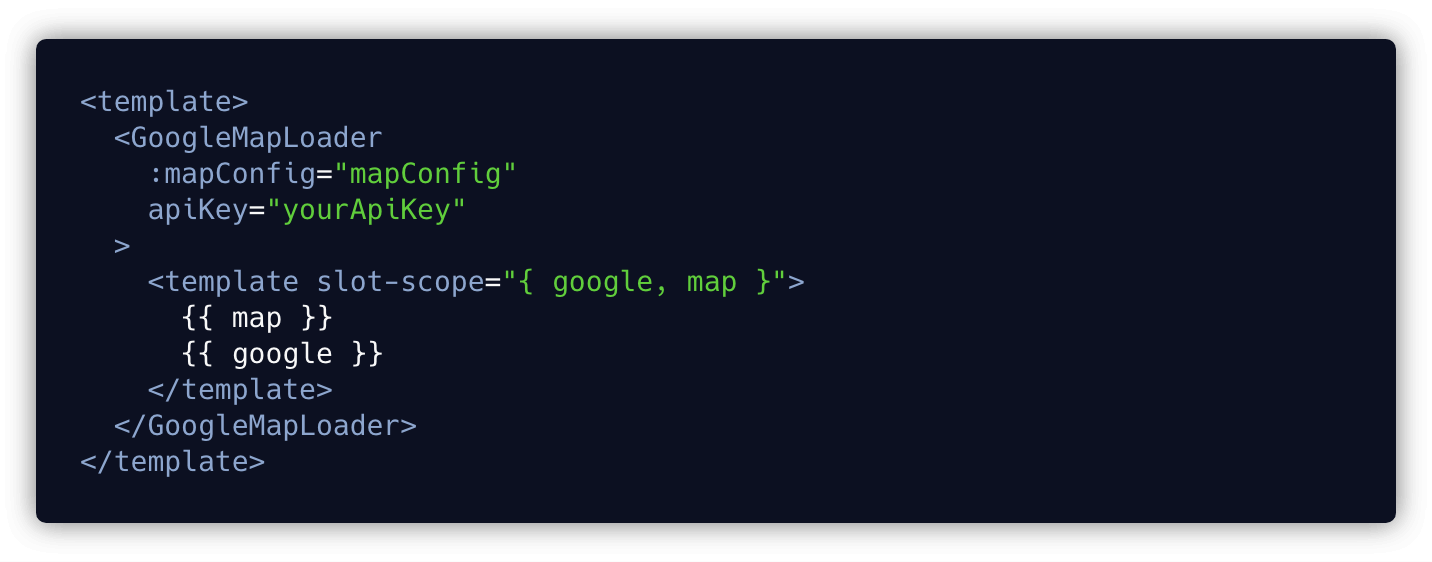
- Components with slots can expose their data by passing it into the slot and exposing the data using slot-scope in the template. This approach allows you to pass props down from Parent components to Child components without coupling them together.
- Vue Select leverages scoped slots to allow for total customization of the presentation layer. Slots can be used to change the look and feel of the UI, or to simply swap out text. # footer 3.8.0+ Displayed at the bottom of the component. ← Props Events →.
Introduction
Scoped slots are a new feature introduced in Vue 2.1.0. They allow you to pass properties from your child components into a scoped slot, and access them from the parent. Planet 7 casino no deposit codes 2017. Sort of like reverse property passing.

While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the 'report an issue' button at the bottom of the tutorial.
Vue Access Slot Props App
While basic component slots are all fine and dandy, sometimes you want the template inside the slot to be able to access data from the child component hosting the slot content. For example, if you're trying to allow custom templates in a container while still retaining access to those containers' data properties, you'll want to use a scoped slot.
This page assumes you've already read the Components Basics.Read that first if you are new to components. Vue implements a content distribution API that's modeled after the current Web Components spec draft, using the slot element to serve as distribution outlets for content. This allows you to compose components like this.
Vue Access Props In Method
Props In Vue
- Components with slots can expose their data by passing it into the slot and exposing the data using slot-scope in the template. This approach allows you to pass props down from Parent components to Child components without coupling them together.
- Vue Select leverages scoped slots to allow for total customization of the presentation layer. Slots can be used to change the look and feel of the UI, or to simply swap out text. # footer 3.8.0+ Displayed at the bottom of the component. ← Props Events →.
Introduction
Scoped slots are a new feature introduced in Vue 2.1.0. They allow you to pass properties from your child components into a scoped slot, and access them from the parent. Planet 7 casino no deposit codes 2017. Sort of like reverse property passing.
The first step to creating a scoped component slot is to pass properties into a default or named slot from your child component, like so:
Then, to use those properties inside a parent component's slot content, create a template element tied to the slot. Add a scope attribute to the template element and set it to the name that you wish to access the scope properties from. This essentially creates a local variable for anything inside that template, allowing you to access it as if it was in the parent's scope.
Hollywood casino toledo ohio hours. (For example, scope='myScope', properties passed into the will be accessible as {{myScope.myProperty}} while scope='yourScope' will be accessed as {{yourScope.myProperty}}.)
Note: The template element does not get added to the DOM. It's simply a wrapper.
If you're using Vue 2.5 or above, use the slot-scope attribute instead of scope. Also you can skip the template elements.